「自分のブログをもっとオシャレにしたい」
「カスタマイズ方法がわからずどうすればいいかわからない」
ある程度、Cocoonの設定でカスタマイズをすることは可能ですが、枠の形や、ボタンの表示方法などのデザインを変更したいとなるとCSSコードをいじる必要があります。
そこで今回はCocoonで記事下の「関連記事」をおしゃれにカスタマイズする方法を紹介します。
この記事を読んでいただき、少しでも役に立ったと感じていただければ幸いです。
■この記事は以下の内容が書かれています
- 記事下の関連記事のカスタマイズ方法
■この記事でわかること
- Cocoonのカスタマイズ方法がわかる
- CSSの使い方が理解できる
それでは、早速スタートします。

記事下の「関連記事」のカスタマイズをする手順
カスタマイズ手順としては以下です。
下記に見出しとCSSコードが貼り付けてあるのでコピペして自分の好きなようにカスタマイズしてください
思いどおりに変更ができたか確認をする
たったの3STEPで自分の好きなようにカスタマイズができます。では、実際にどんなCSSコードなのかカスタマイズ内容を説明します。
STEP1 CSSの変更
スタイルシートにCSSコードを書いていきます

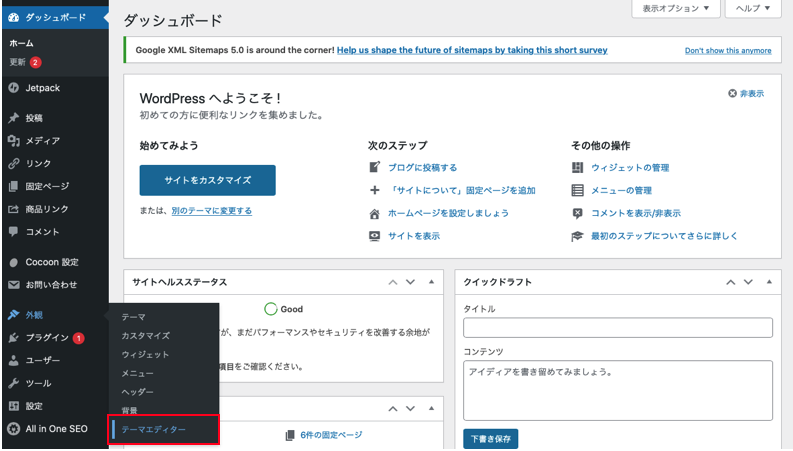
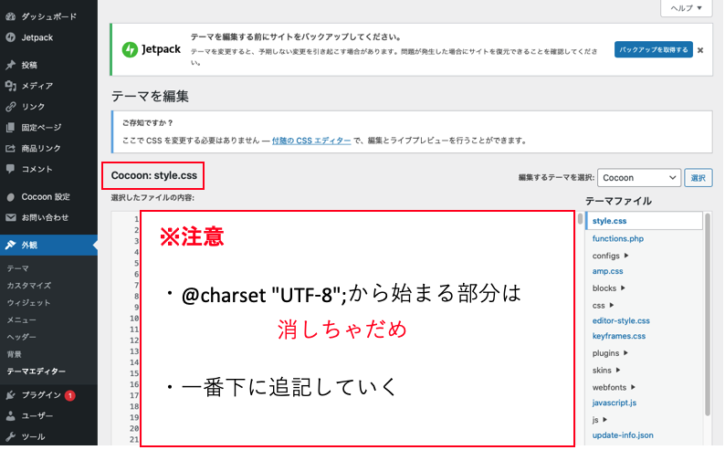
外観からテーマエディターを選択し、「Style.css」を開きます

※すでにはじめからコードが書かれているので、消さないように注意をする
※CSSコードを追記していくのは一番したから書いていけば良いです
まずは「関連記事」の見出しのカスタマイズについてです
コード別の役割をコメントとして記載をしていますので内容を理解しつつ、どのコードがどんな役割をしているのか知識を広げていきましょう
h2.related-entry-heading span:before{
content:"";
z-index: 0;
width: 42px; /*幅の設定*/
height: 42px; /*高さの設定*/
border-radius: 50%; /*四隅の丸み*/
font-family: "Font Awesome 5 free" !important;
content: "\f328"; /*Font Awesome 5 freeから好きなアイコンを選んでね*/
color: #404040; /*アイコンの色*/
background-color: #fff; /*背景の色*/
display: inline-block;
text-align: center;
}
h2.related-entry-heading span{
color: #fff;
}
.related-entry-heading{
border-bottom:none;
background: #404040;
padding:1px 1px 1px 1px;
border-radius:30px;
}
次にブログカードのタイトルのカスタマイズです
.entry-card-title, .related-entry-card-title{
color:#000;
background:none;
padding:5px;
font-weight: normal;
font-size:18px !important;
border-left: none;
}さらにブログカードのカスタマイズについてです。
.main .related-list .a-wrap{
box-shadow: 0px 0px 4px 2px rgba(0,0,0,0.15);
}
.main .related-list .a-wrap:hover{
box-shadow: 0px 2px 4px 2px rgba(0,0,0,0.25),0px -1px 4px 1px rgba(0,0,0,0.1);
}CSSコードの入力が完了したら「ファイル更新」をクリックします。これでまずはSTEP1が完了です。
STEP2 自分の好きな色に変更をする
私はよく、下記から色を探します。
実際の色とカラーコードがすぐに確認ができるのでこのサイトから探せば好みの色が探せると思います。
STEP3 確認をする
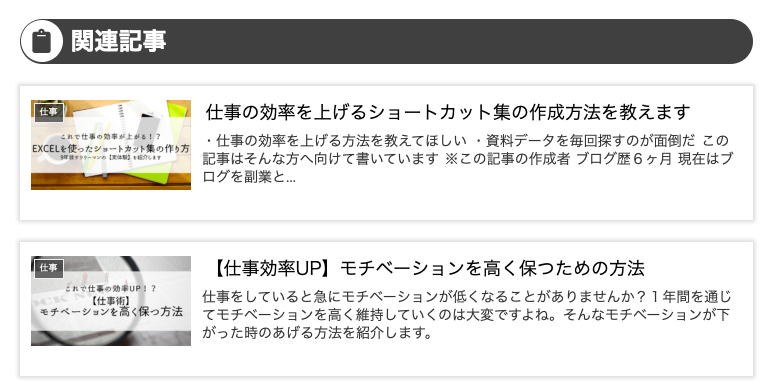
最後に、STEP1、2でやってきたことが正しく動作しているか確認をします。今回は以下のようになっていれば正しく動作していることになります。

もし、うまく動作しなかった場合はもう一度、CSSコードをみて、スペルミスや記入漏れがないか確認をしてみましょう。
カスタマイズは様々な役割を持ったコードを組み合わせてデザインをしているので、うまく表示されないこともあります。
まとめ
いかがでしたか?
今回は記事下の関連記事をおしゃれにカスタマイズしてみました。皆さんも色々試してみて自分の目指すデザインにしていきましょう。
また、わからないことがあれば気軽にコメントください。一緒に解決していきましょう。
それでは、また。




コメント