「サイトのサイドバーのデザインを変更したい」
「変更の仕方がわからないから教えて欲しい」
見てもらう人が見やすいようにデザインの変更するための方法としてCSSを活用して変更する方法があります。ブログをやっている人であれば誰しも自身オリジナルのデザインにしたいと考えは方が多いのではないでしょうか。
そこで、この記事ではCocoon利用者向けのサイドバーのデザイン変更方法について解説をしていきます。
私自身の忘れないための備忘録でもありますが、デザイン変更のやり方をまとめておきます。間違っている部分もあるかもしれませんが、同じ悩みを抱えている人の少しでも手助けになればと思います。
■この記事は以下の内容が書かれています
- 副業の目的
- 副業で稼げない理由
- 副業を行うときの注意点
- 副業で稼げる仕事の紹介
■この記事でわかること
- 副業でなかなか稼ぐ事が出来ず悩んでいる
- 副業を始める上で、注意点を知らない
- 副業で稼げるようになりたいと思っている
それでは、早速スタートします。
では、早速スタートします。

Cocoonのデザイン
デフォルトデザイン
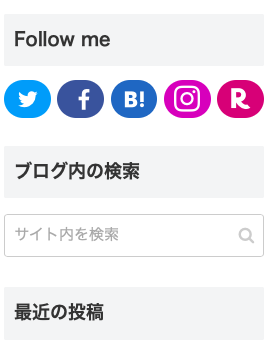
無料で使用できる「Cocoon」、デフォルトデザインはとてもシンプルで扱いやすい感じがします。何もデザインを変更しなければサイドバー のデザインはこんな感じです。

見出しは薄いグレー色の背景、文字は黒とシンプルなデザインですよね。最初はこのデザインでもいいかなと思っていました。
しかし、だんだん欲が出てきたのか自分好みのデザインに変更したいという気持ちが湧いてきました。
デザイン変更後
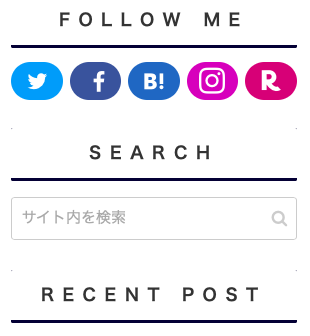
私好みのデザインに変更したのがこちら。

よりシンプルな感じに出来上がっていますが、サイドバーの見出しデザインはあまり派手にしないという考えのもとデザインの変更をしています。
デザインの変更手順
外観>テーマエディタのStyle.cssにコードを書き込む
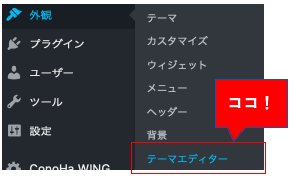
文字の大きさ、文字の色などはコードを入れることで自由に変更できますので好みに合わせて変更をしてみてください。まずはWordPressの外観→テーマエディタに移ります。

style.cssというものが表示されます。
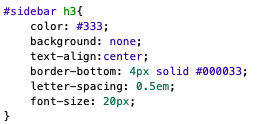
すでにいろんなコードが書かれていると思いますが、そこはみなかったことにして一番下までスクロールします。そして以下のコードを記載してください。

- background: none; →背景色なし
- text-align:center; →文字の配置:中央
- border-bottom: 4px solid #000033; →下線の太さ、線の種類、線の色
- letter-spacing: 0.5em; →文字の間隔
- font-size: 20px; →文字サイズ
数字を変更したり、線の種類なども好きなデザインに変更できます。また、色のコードは下記を参照してお好みで設定してみてください
外観>カスタマイズ>追加のcssにコードを書き込む
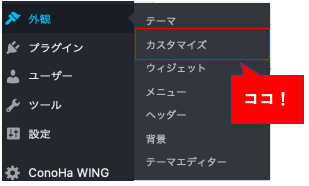
別の方法も紹介します。外観>カスタマイズを選択します。

カスタマイズの中に「追加のCSS」があるのでそこにコードを書き込みます。

上に記載のコードを書き込むと同じようにデザインが変更できます。
こちらでやった方が自分が追加したい部分だけ見れるし、コードを入力するたびに変化が見られるので間違っていたり、変化がなかった時にすぐに気づけるのでここでの作業するものありです。
見出しのテーマ名の変更の仕方
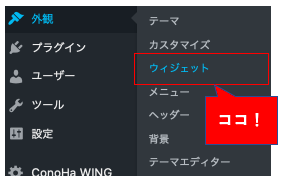
今まではあくまでデザインの変更についてです。表示文字などは別の場所で変更する必要がありますのでこちらも記載しておきます。外観>ウィジェットに移動して

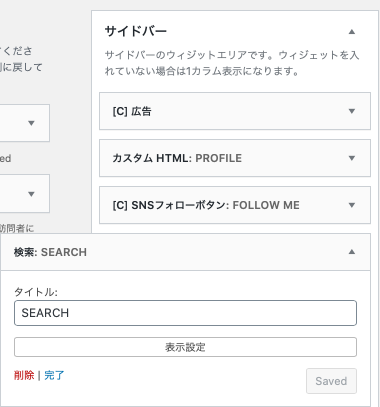
サイドバーに入っている項目の「タイトル」を変更することで文字を変更できます。英語にするのか日本語にするのかでまた雰囲気が変わるのでこちらもしっかりと考えるとまた違うデザインに変更できます。

これでデザイン変更は以上です。
まとめ
いかがでしたか?
今回はサイドバーのデザイン変更に関しての私の忘れ防止用に書いています。コードを変えれば様々なデザインにすることができるので自分の好きなデザインができるようにチャレンジしてみてはいかがでしょうか?
わたしもこれからもっといろんなことに挑戦をし続けようと思います。
それでは、また。




コメント