「記事下のコメントをカスタマイズしたい」
「カスタマイズの仕方がわからないから教えてほしい」
無料テーマのCocoonを利用している人が多いのではないでしょうか。しかし、自分好みのデザインにするにはCSSでコードを書いていかなくてはいけません。
初めて、コーディングをする人にとってはハードルが高いですよね。そこでこの記事では、無料テーマCocoonで記事の下のコメントをおしゃれにカスタマイズする方法を紹介します。
■この記事は以下の内容が書かれています
- 無料テーマCocoonの記事下のカスタマイズ方法
- CSSのコード
■この記事でわかること
- Cocoonのデザインカスタマイズ方法がわかる
- どんなコードを使って変更しているのか知れる
それでは、早速スタートします。

記事下のコメントのカスタマイズをしたい
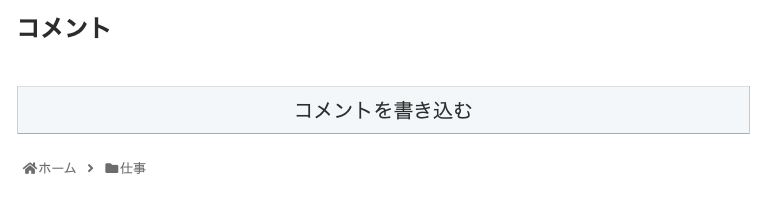
何もカスタマイズしていない時の状態がこちらです。
【変更前】

コメント用の見出しが文字だけ書かれていて、クリックする場所も文字と背景がシンプルな配置になっています。
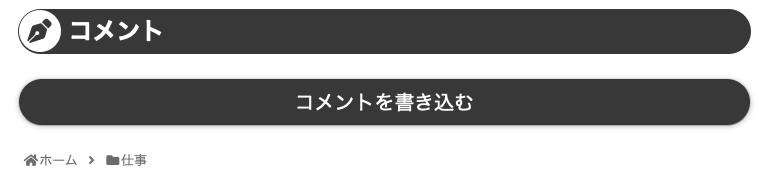
【変更後】

コメントの見出しにアイコンをつけて、マウスで「コメント書き込み」ボタンを触ると色が変わるようにしています。
それから、四隅を丸くしてあげることで柔らかみを出しています。これで、どこに何があるが目立つようにしています。
カスタマイズの方法
上記のデザインに変更するには以下の3ステップで完了します。
CSSコードをコピペして、好きな色に変えるだけです。
下記に見出しとCSSコードが貼り付けてあるのでコピペしてね
Web色見本 原色大辞典で好きな色のコードを見つける
思い通りに変更されているか確認をする
では、実際にどんなCSSコードなのかカスタマイズしていきましょう。
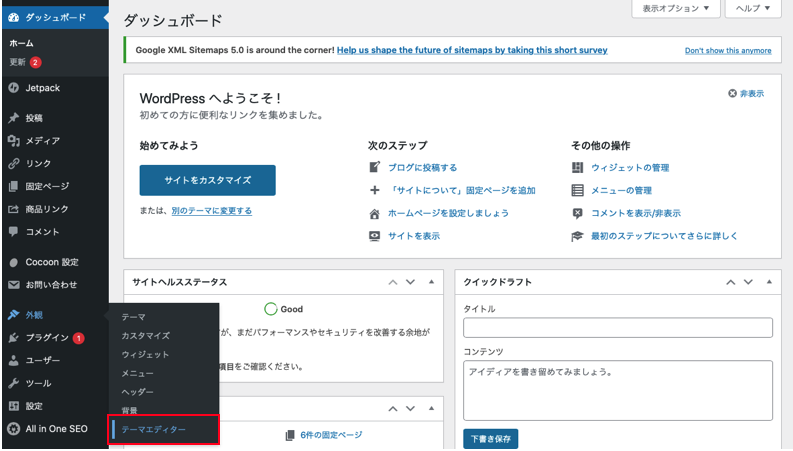
STEP1 CSSの変更
まずはスタイルシートに書いていきます。

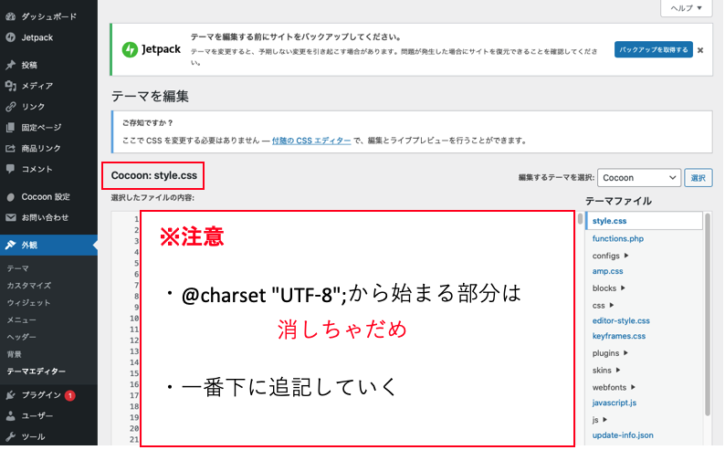
外観からテーマエディターを選択し、「Style.css」を開きます。

すでにはじめからコードが書かれているので、その部分は消さないように注意します。もし不安な方はバックアップを取得しておくと安心です。CSSコードを追記していくのは一番下から書いていけば良いです。
まずは「コメント」見出しをカスタマイズしていきましょう。任意で変更をしそうな部分にはコードがどのような役割をしているかはコード内にコメントを入れているので確認してください。
/***********************************
記事下のコメントのコスタマイズ
***********************************/
.comment-title:before{ /*文字前にアイコンを追加*/
content:"";
z-index: 0;
width: 42px;
height: 42px;
border-radius: 50%;
font-family: "Font Awesome 5 free" !important;
content: "\f5ad"; /*アイコンコード(好きなものを選んでね)*/
color: #404040; /*アイコンの色*/
background-color: #fff; /*背景の色*/
display: inline-block;
ext-align: center;
}
.comment-title{ /*見出し文字の変更*/
color:#fff; /*文字の色*/
background: #404040; /*背景の色*/
padding:1px 1px 1px 1px; /*枠内側の隙間*/
border-radius:30px; /*枠四隅の丸角*/
}次にボタンに触れた時の表示動作についてです。
.comment-btn{ /*ボタンに触れていない時の状態*/
background:#f7f7f7; /*背景の色*/
transition:0.5s; /*切り替え時間*/
border-radius:30px;
}
.comment-btn:hover{ /*ボタンに触れた時*/
background-color:#404040; /*背景の色*/
color:#fff; /*文字の色*/
box-shadow: 0px 1px 5px 0 rgba(0,0,0,.2); /*ボタン周辺に影を入れる*/
}上記のCSSコードの入力が終わったら「ファイル更新」をクリックします。
STEP2 自分の好きな色に変更をする
STEP1に書かれているCSSコードの「背景の色」「文字の色」と書かれている部分に自分の好きな色のカラーコードを変更します。
カラーコードはたくさんあります。以下の「Web色見本 原色大辞典」を参考に選んでみてください。
色の種類が豊富にあるので迷ってしまいますが、自分好みの色を探してください。
STEP3 最終確認
今まで、コードを書いてきましたが、自分が思っていたものに変更ができているのか確認をします。
今回は冒頭で見せたデザインになっていれば正しくできています。はじめてコードを変更するときはうまくいかないこともよくあるので、そこは慌てずに一つずつエラーを解消していきましょう。
一文字でも違うとうまく動作はしません。なので、何が間違っているのか原因を見つけて修正をしていきましょう
まとめ
いかがでしたか?
はじめはCSSコードを変更してカスタマイズしていくのは苦手だなぁ〜っと思うかもしれません。しかし意外とやってみるとそこまで複雑なコードでもないので挑戦してみる価値はありますよ
何度もトライ&エラーを繰り返して、自分のイメージに近づけていきましょう!
もし、わからないことがあれば、気軽にコメントをください。どうしたら良いのかなどを一緒に考えていきましょう。それでは、以上、記事下の「コメント」をおしゃれにカスタマイズする方法」についてでした。
それでは、また。




コメント