「フッダーのデザインをおしゃれにしたい!」
「でも、どうやって変更すれば良いかわからない!」
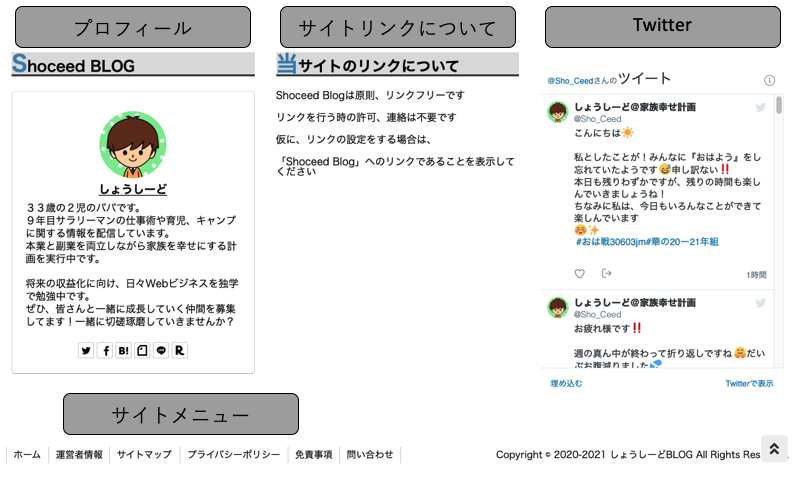
ブログ運営をしている方はこの悩みにぶつかる事が多いじゃないでしょうか?フッターデザインについてですが、私は自分でCSSのコードや設定を使い以下のようにしていました。

その他にもデザインを整える方法はありますが、全体的に整備されていると見にきてくれた人の印象を変えることができるので自分でできるようになりたいですよね。
そこで、今回はブログデザインのカスタマイズの1つ「フッターのデザイン変更」について解説をしていきます。
■この記事は以下の内容が書かれています
- フッターの配置変更の方法
- フッターのデザイン変更方法
■この記事でわかること
- Cocoonのデザイン変更方法を知れる
- CSSがどのようなコードで書かれているのか理解が深まる
それでは、早速スタートします。

フッターの配置変更の仕方
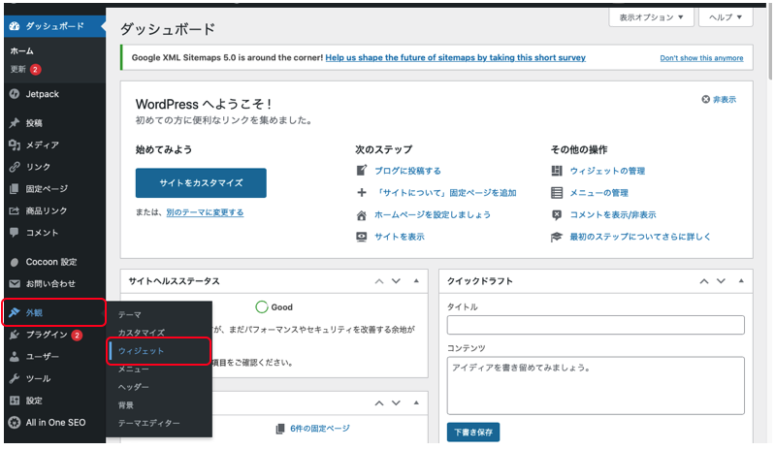
まずはフッター左にプロフィールを表示させるために、外観>ウィジェットを選びます。

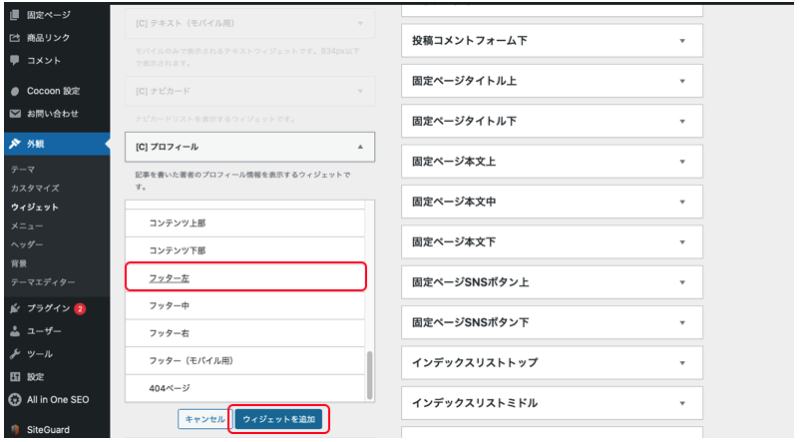
左側の一覧の中から「[C]プロフィール」をクリックするとどこに表示するか選ぶことができます。

そして、「フッター左」を選び「ウィジェットを追加」とすると右側のフッター 左にプロフィールが追加されます。

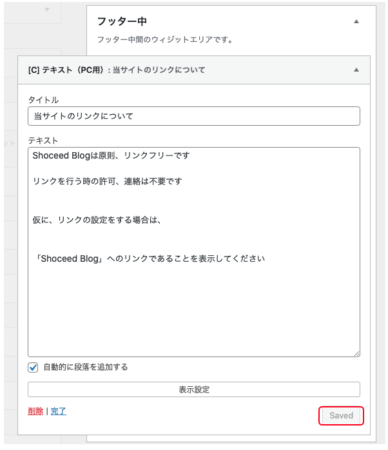
タイトルや、表示する画像の形などを選び「Saved」をクリックすれば完了です。
同様に、フッダー中とフッダー右も設定すればOKです。まず、フッター中は「[C]テキスト」を利用して当サイトのリンクについて載せます。

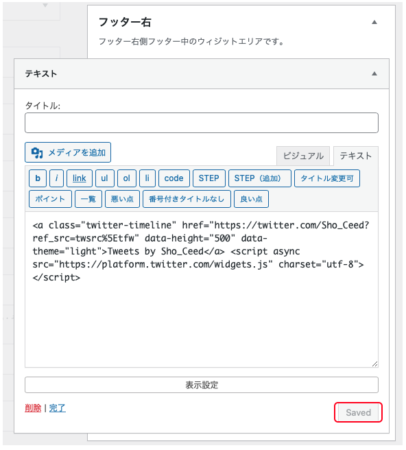
最後にフッター右にはTwitterのタイムラインを載せます。Twitterのタイムラインを載せるにはコードを取得する必要があります。

取得したコードをテキストに貼り付けてSavedすれば自分のTwitterのタイムラインが載せれます。
ここまでがPCのみの設定方法です。スマホもフッダーデザインをカスタマイズするにはやり方は同じですが、設定をしなくてはいけません。
スマホのフッターの配置変更
PCの時と同じで外観>ウィジェットを選んで右側にある「フッター(モバイル用)」に入れたいウィジェットを追加していきます。

私の場合は「[C]プロフィール」「カテゴリー」「[C]テキスト(モバイル用)を選んでいます。
自分が入れたいものを左側の一覧より選んで「フッター(モバイル用)」を選択してウィジェットの追加をクリックすればスマホのウィジェットの設定は完了です。
次にフッターに表示されている項目の見出しのデザインを変更していきます。
フッターのデザイン変更
次にフッターのデザイン変更について解説をしていきます。

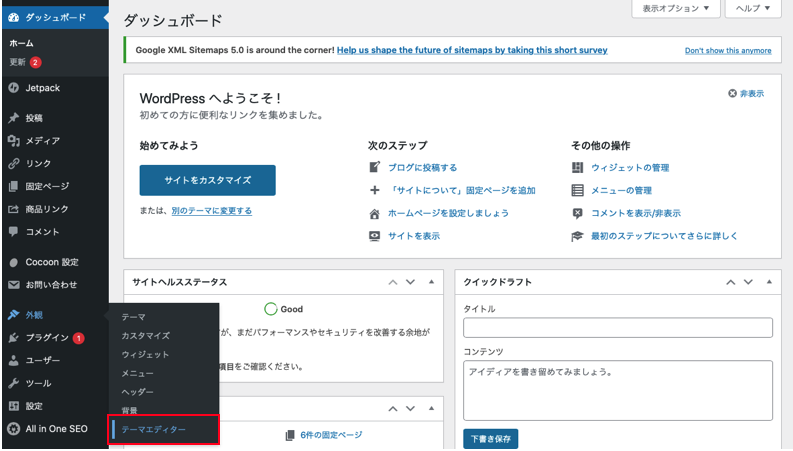
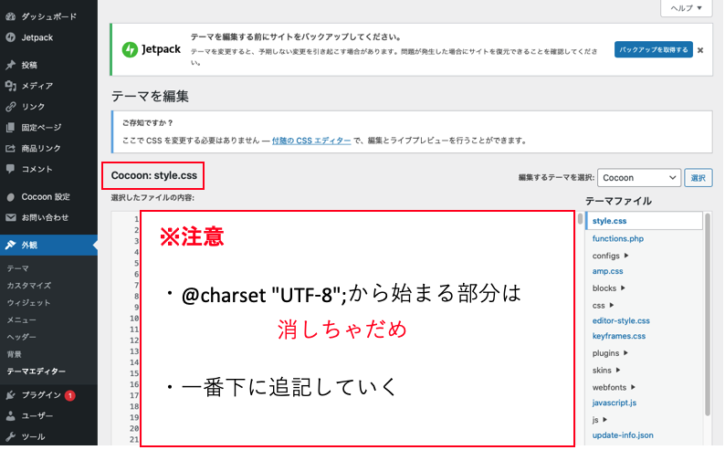
まずは外観>テーマエディターを選び、「Style.css」に移ります。

そして、以下のCSSコードを入力していきます(コピペ可)
/*フッターデザイン変更*/
.footer-title{
color:#404040;
border: none;
padding:0;
border-bottom:3px solid #404040;
margin-bottom:1em;
}
.footer-title-center:before{
border-top:3px solid #b0c4de;
line-height:1.8em;
position:absolute;
padding:1em 0.5em 0;
margin:0; /* 線の位置調整 上 左右 下 */
left:0;
width: 20%;
height: 6px;
content:'';
}
.footer-title:first-letter{
font-size: 150%;
color:#4682b4;
}
.footer-widgets{
font-size:15px;
line-height:1.0;
}
CSSコードの入力が終わったら「ファイルの更新」をして保存します。これでフッターのデザイン変更は終了です。
最終確認をする
自分が思い描いたデザインに変更されているか確認をしましょう。問題なくできていれば終了です。
もし、上手く表示されていないなどの不具合があった場合はCSSコードの入力間違いなどがないか確認をしてみましょう。
意外と入力ミスなどあったりするので細かく見ていく必要があります。どうしても上手くいかない場合は直接、私まで問い合わせてもOKです。
気軽にコメントください。
まとめ
いかがでしたか?
今回はフッターのデザイン変更について紹介をしました。ブログデザインはやりだしたら見出しやブログカードの形、文字の色などたくさん変更したい項目があります。
たくさんありますが、慌てず少しずつ変更していき自分の目指すブログデザインにしていきましょう!
それでは、また。



コメント