「ブログの第一印象をよくしたい」
「どうやってデザインを変更すればいいのかわからない」
ブログ運営をしている方はブログデザインをどうすれば良いのか悩むことが多いのではないでしょうか?
現在、私はWordpressの有料テーマ「SWELL」を利用しています。以前は無料テーマのCocoonを利用しており自分好みにデザインを変更していました。
ただ、デザインを変更するにはそれなりの知識が必要です。さすがに独学でやるには時間がかかってしまうので、できれば早く自分が納得するブログデザインに仕上げていきたいですよね。
そこで、今回は「ヘッダーデザイン」についてカスタマイズの方法をご紹介していきます。
■この記事は以下の内容が書かれています
- Cocoon利用時の私のブログデザイン
- ヘッダーデザインのカスタマイズ方法
■この記事でわかること
- ヘッダー画像の作成方法がわかる
- グローバルメニューのカスタマイズ方法
- おすすめカードの画像設定方法
それでは、早速スタートします。

私のブログデザインについて
Cocoonを利用しているときは以下のようなデザインでした。

ヘッダー画像やグローバルメニューは色を統一して全体的にまとまりを出してます。これから細かい変更方法やカスタマイズ方法は紹介していきますが、この記事を読んでもらって少しでも皆さんの悩みを解決することができたら嬉しいです。
ヘッダーデザインの変更について
ヘッダー部分の変更内容は以下です。
- ヘッダー画像の作成
- グローバルメニューのカスタマイズ
- おすすめブログカードの設定方法
ヘッダー画像の作成
まずはヘッダー画像の作成についてですが、画像作成であれば「Canva」が最適です。
テンプレートや写真などもあるので自分好みに画像を作成することができます。
私自身は単色に文字を入れているだけのシンプルなデザインです。なぜ、シンプルにしているかというと、あまりデザインのセンスがないからです。
ヘッダー画像のデザインなどのアドバイスはできません。自分の好きなようにまずは作成をしてみてください。
グローバルメニューのカスタマイズ
次にグローバルメニューのカスタマイズについて説明をします。

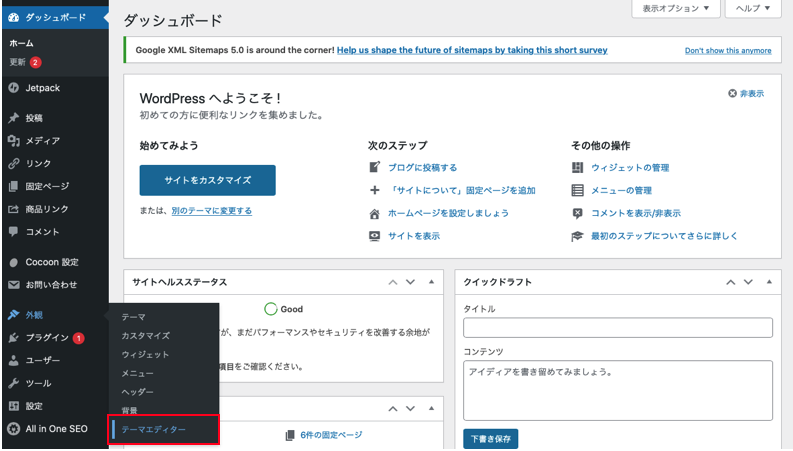
まずは外観>テーマエディターを選びます。

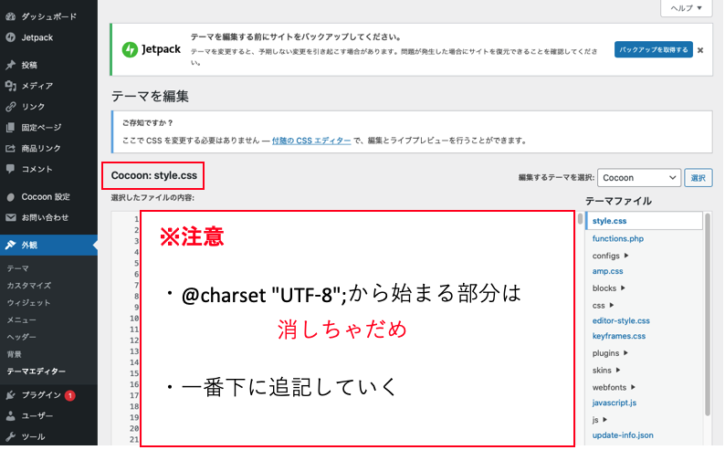
そうすると、「Style.css」が開くのでここに以下のCSSコードを入力してください(コピペもOK)
nav#navi, .menu-header .sub-menu{
font-weight: bold;
box-shadow:0 5px 15px -5px rgba(0,0,0,.4);/*ヘッダーメニューの下に影を追加 */
}
.navi-in a:hover{
background:none;
border-bottom:3px solid #ffffff !important; /*ヘッダーメニューを選ぶと下線が出る */
}
.navi-in>ul .sub-menu :hover{
border-bottom:none !important;
}
入力が終わったら「ファイルを更新」をクリックして保存します。

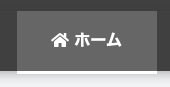
上記のCSSコードを追加するとメニューの下側に白い線が出るようになります。
おすすめブログカードの設定方法
最後におすすめブログカードの設定方法について以下の手順に沿って説明をします。
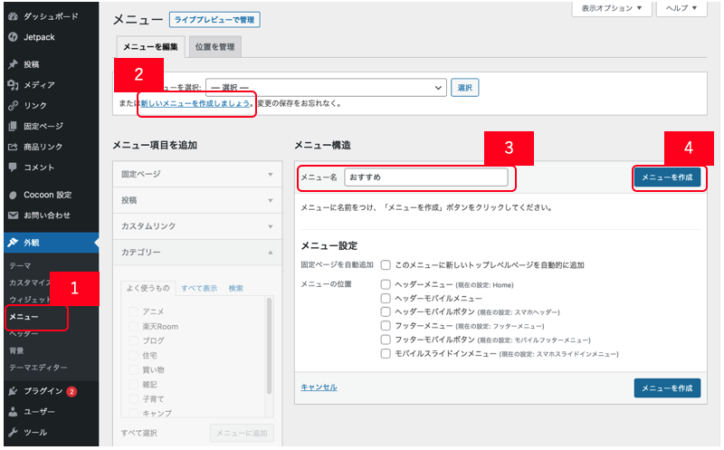
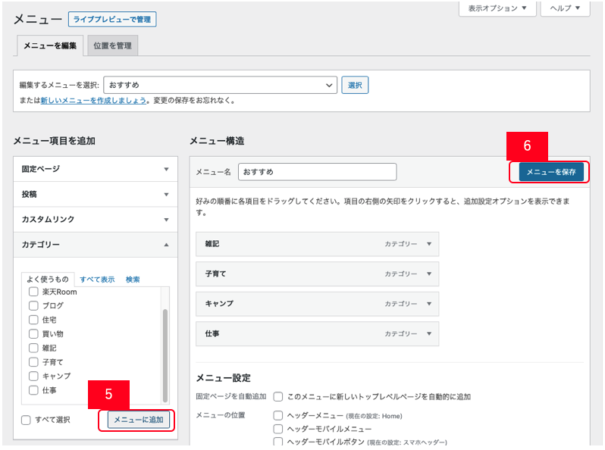
- 外観>メニューを選んでメニュー画面を表示さ
- 「新しいメニューを作成しましょう」をクリックする
- 「メニュー名」に任意の名前をつける
- 「メニューを作成」をクリックして作成する
- おすすめカードで表示したいカテゴリーにチェックを入れ、「メニューに追加」をクリックする
- メニュー構造に追加されたら「メニューを保存」をクリックする


ここでの設定は以上です。次にCocoon設定に移ります。


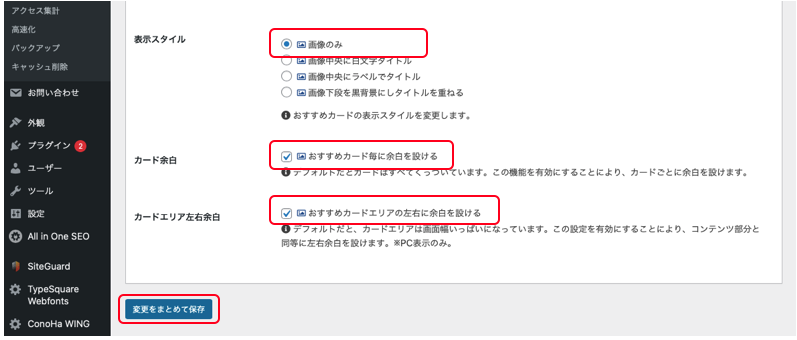
ここでは以下のように設定をします。
- おすすめカードの表示 → フロントページのみで表示
- メニューの選択 → 先ほど作成したメニュー名を選ぶ
- 表示スタイル → 画像のみ(好みあり)
- カード余白 → おすすめカード毎に余白を設けるにチェックを入れる
- カードエリア左右余白 →おすすめカードエリアの左右に余白を設けるにチェックを入れる
- 設定が完了したら「変更をまとめて保存」をクリックする
最後にちゃんと表示されているか確認をしてみてください。
補足:おすすめカードの画像の設定方法
今までの設定はおすすめカードをホーム画面に表示させるための設定ですが、前提条件として画像が設定されてないと枠表示だけで、画像が表示されません。
その時は以下のように設定してください。

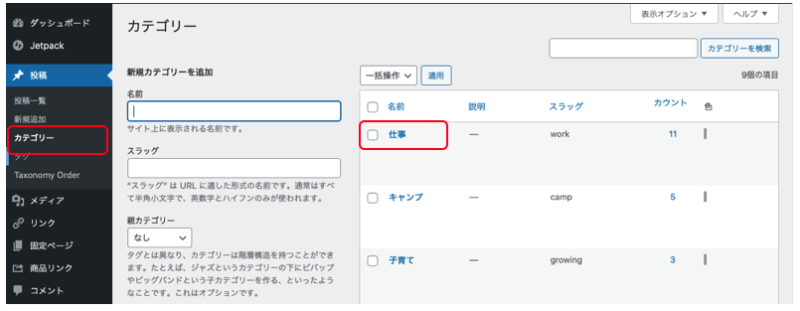
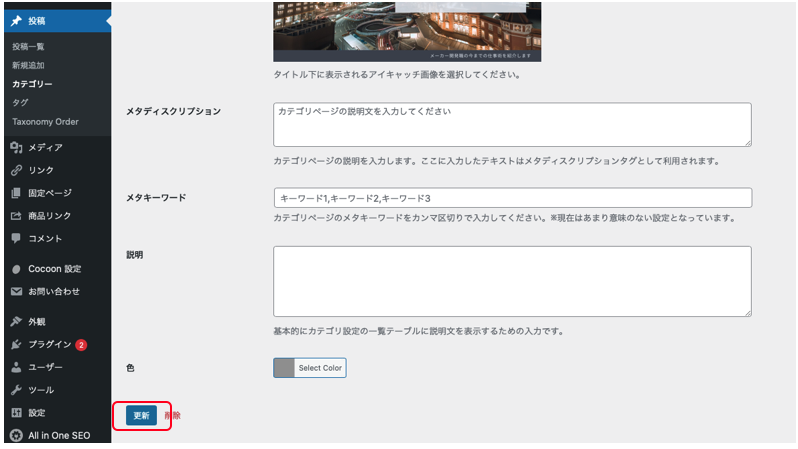
まずは投稿>カテゴリを開きます。おすすめカードで表示をするカテゴリーをクリックして「編集」を選択します。

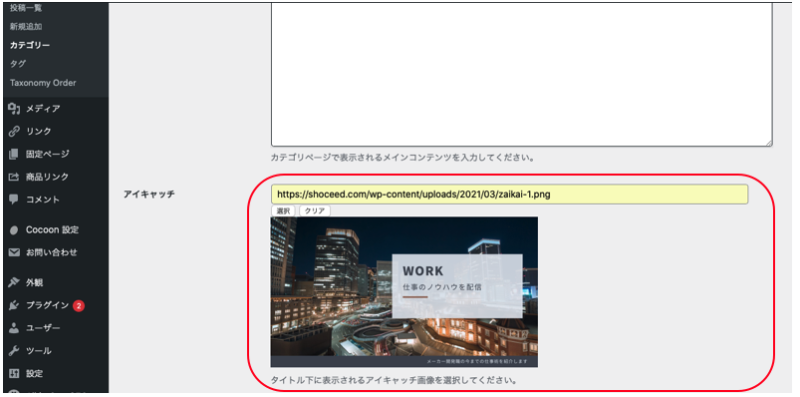
編集画面にいき、「アイキャッチ画像」の選択をクリックし、表示させたい画像を選びます。

画像が選び終わり、設定が完了したら「更新」をクリックし保存します。これで設定は終わりです。
最後にホーム画面に戻り、画像が表示されていて、今までの設定に不具合がないかを確認します。特に不具合がなければ完了です。
まとめ
いかがでしたか?
今回はブログの顔でもあるヘッダー周りのカスタマイズ方法について紹介をしました。
ヘッダーは読者が訪れた時に一番最初に見る場所で、第一印象が決まります。第一印象で読者の心を掴むためにも自分のオリジナル性を出していきましょう。
それから、もしつまずいたり、上手く動作できなくてどうすれば良いのかわからない時は気軽にコメントをください。どうすれば良いのか一緒に考えて良いものにしていきましょう。
それでは、また。



コメント