「おすすめカードの設定方法がわからない」
「わかりやすい設定方法の記事を見たい」
自分のブログを個性的にするにはできる設定手段を使ってアピールしていかなくてはいけません。しかし、始めたばかりの頃はどのように設定すればいいのかわからず苦戦する方もいるでしょう。
訪問してくれた方へ自分のブログがどんなことを情報配信しているか伝える一つの手段です。少しでも見に来てくれる方が『わかりやすく』、『見やすい』環境を整えておきたいですよね。
そこで、この記事ではCocoonを利用している人に向けてhtmlやcssを使わなくても簡単に設定ができるおすすめカードの設定方法について紹介をします。
■この記事は以下の内容が書かれています
- おすすめカードについて
- おすすめカードの設定方法
■この記事でわかること
- おすすめカードが何のことか理解できる
- おすすめカードの設定方法がわかる
それでは、早速スタートします。

おすすめカードとは?
おすすめカードとは以下のものです。
自分のブログを表示させた時にカテゴリーが4つ(私の場合は、Work、Blog、Child、Profile)表示されていますが、これがおすすめカードになります。
読者が一番最初に目にする部分でもあるので興味を引いてもらうにはしっかりと設定しておきたいですよね。
また、このおすすめカードを使い、読者が画像をクリックしてくれればカテゴリー別に記事が分かれるので読みたい記事がすぐにわかり読者にとってわかり易いブログになります。
おすすめカードの設定方法は?
まずはCocoonをテーマとしていることを前提に設定方法を説明していきます。
おすすめカードのメニューを作成する
まずはじめに「おすすめカード」のメニューを作成します。「外観」→「メニュー」→「新しいメニューを作成しましょう。」を選択していきます。
 次にメニュー名を入力し、メニュー作成ボタンを選択します。(おすすめカードという名前でもOK)
次にメニュー名を入力し、メニュー作成ボタンを選択します。(おすすめカードという名前でもOK)
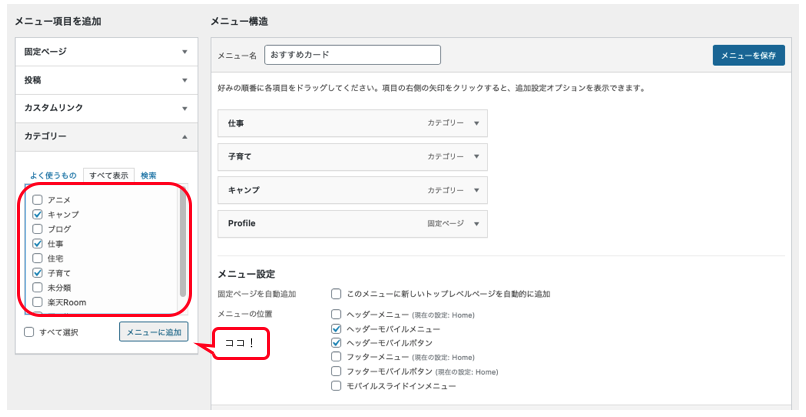
編集するメニューを選択で「おすすめカード」を選び、おすすめカードとして表示させたい項目を入れていきます。

スマホのが横2列で表示されるため、偶数(2、4、6)で選ぶのがバランスがよい。そして最もバランスがいいのが4つ!
表示させたい項目が決まったら「保存」を押し忘れないように!
カテゴリーのアイキャッチ画像を設定する
ブログ記事のアイキャッチ画像を載せる時に作成するみたいに画像に元から文字などデザインを組み込むことで自分オリジナルのおすすめカードができます。
その場合はCocoon設定での表示スタイルは「なし」を選択します。
まとめ
いかがでしたか?
今回はおすすめカードの設定方法について紹介をしました。
この記事を書いたのも私自身の忘れ防止のためでもあったのですが、おすすめカードを設定してみたいと思っている人に向けて書いてみました。
おすすめカードがあるのとないのではブログ全体のデザインに大きく変化があります。
自分のブログをどのようなデザインをしていくか検討し、おすすめカードが必要となればぜひ、設定をしてみてください。



コメント