「独学でWeb制作ができるスキルを身につけたい」
「スクールに通う時間がないから独学でやりたい」
「独学で学ぶには何をすればいいの?」
今ではWeb制作のスキルを習得する為にオンラインや通学型のプログラミングスクールが登場しています。
しかし、仕事や子育てをしていて、決まった時間が作れず、スクールに通えない方やオンラインスクールを受講できない人も多いのではないでしょうか?
そこで、この記事ではWeb制作ができるスキルを独学で習得していく道のりを詳しく解説していきます。
この記事を読むことで、Web制作を独学で学ぶ方法がわかり、スキルの習得方法がわかります。Web制作に必要スキルを身につけて副業、フリーランスとして活動をしていくことを目指して頑張っていきましょう!
■この記事は以下の内容が書かれています
- Web制作を学んでいくのに必要なもの
- Web制作を学んでいくのに必要なものとは?
- Web制作で稼ぐ為の準備
■この記事でわかること
- 独学でWeb制作を学ぶ方法
- Web制作スキルを習得する方法
- フリーランスWeb制作者として活躍する方法
それでは、早速スタートします。

\初心者におすすめのプログラミングスクール3選!/
 DMM WEBCAMP |  レバテックカレッジ |  | |
|---|---|---|---|
| 特徴 | 転職成功率98.8% 約8,000人のIT人材を輩出 マンツーマン指導 | 大学生/大学院生の就活まで支援 全く経験がない人でもOK オンラインなら24時間 | 即戦力のWebエンジニアになれる Rubyアソシエーションの 認定教育機関 |
| 学べる言語 | HTML/CSS JavaScript・jQuery Ruby etc… | HTML/CSS・JavaScript SQL・PHP Ruby/Ruby on Rails etc… | HTML/CSS Ruby・SQL JavaScript |
| 補助金 | あり | なし | あり |
| 分割払い | あり | あり | あり |
| 転職サポート | あり | あり | あり |
| 返金保証 | あり | あり | なし |
| 無料体験 | あり | なし | なし |
| 受講期間 | 3ヶ月〜 | 3ヶ月〜 | 5ヶ月〜 |
| 料金 | 329,350円(税込)〜 ※補助金適用後 | 月額29,800円(税込) | 165,000円(税込)〜 ※補助金適用後 |
| DMM WEBCAMP
| レバテックカレッジ
|
Web制作の仕事の種類や流れ

副業としてWeb制作を行うならまずは、仕事の流れやどんな仕事があるのか理解しておきましょう。
ここでは、副業でWeb制作を行うときに関連する以下について解説をします。
- Web制作の仕事の流れ
- Web制作の仕事の種類
それぞれ、詳しく解説していきます。
Web制作の仕事の流れ
Webサイトが完成するまでには入念な準備を経て公開されています。一般的にWeb制作は次の流れで行います。
- ヒヤリング
- 制作
- 結果確認・修正
- 納品
Web制作の案件を受注したらまずは、どんなWebサイトを制作していくかクライアントとヒアリングをします。ここで、制作方針の認識違いをなくすために行います。
制作方針が決まったら制作を開始します。事前のヒアリングの中で共有したデザインをもとにコーディングをしてWebサイトを形にしていきます。
制作が終わりクライアントに提出したら内容を確認してもらいます。一度で終わることはなく、クライアントが納得するまで、修正対応をします。そして、クライアントから納品に移行していいと言われたら案件終了となります。
Web制作の仕事の種類
副業としてWeb制作の仕事を行うのは以下の種類があります。
| 職種 | 業務内容 |
|---|---|
| Webプロデューサー | 企画 予算・収益までの計画 |
| Webディレクター | Web制作にまつわるプロジェクトの進行管理 |
| Webデザイナー | デザイン レイアウト ロゴ・バナー作成 |
| フロントエンジニア (コーダー) | デザインをブラウザ上へ反映 (HTML/CSS/JavaScript/jQuery等) |
| バックエンドエンジニア | システムの保守・管理 システムの設計・開発 |
| Webライター | サイト内コンテンツ制作 |
Web制作といってさまざまな仕事があります。上記にしました職種をもとに自分に適した副業を見つけていきましょう。
 しょうしーど
しょうしーど私はこのなかでもフロントエンジニアとWebライターを副業として活動をしています。
Web制作を副業にするにはどのぐらいのスキルが必要?


Web制作の仕事の内容や進め方が理解できたところで実際に副業として始めるにはどのぐらいのスキルが必要か気になるところですが、実際には以下のスキルが必要です。もし現時点で、不足しているスキルがあれば習得に向けて動き出しましょう。
- Webページの基本構造とデザインを構築できるHTMLとCSS
- 動的機能が付与できるJavaScriptの基礎
- テンプレートのカスタマイズや簡単なサイト構築ができるWordPressの操作(必要に応じて)
- Adobe XDなどのデザインツールの基本操作
スキルは必要最低限取得してからでも、以下のような簡単な案件をこなしながら成長していくことが可能です。
- LP(ランディングページ)の制作
- WordPressを使った中小企業向けサイトの構築
- 1ページ程度の静的のみのホームページの作成
最初は小さな案件から挑戦し、徐々にスキルの幅を広げていきましょう!
独学でWeb制作のスキルを身につける期間


副業ができるようになるまで独学でWeb制作に必要なスキルを身につけるには、半年〜1年程度は必要です。
- 学習時間
-
毎日2〜3時間を確保できれば、3〜6ヶ月で基本的なスキルを習得できる可能性があります。
- 目指すスキルレベル
-
基本的なWebサイト制作(HTML/CSS、簡単なJavaScript):3〜6ヶ月
JavaScriptフレームワーク(React、Vue.jsなど)やバックエンド(Node.js、PHPなど):6〜12ヶ月 -
良質な教材(オンラインコース、教材、チュートリアル)を選ぶことが学習効率に大きく影響します。
無料:YouTubeや無料のチュートリアルサイト
有料:Udemy、Progate、ドットインストールなど
まず、HTMLやCSSといった基本的な言語を習得して、簡単な静的なサイトを制作するまでには、毎日2〜3時間の学習で1〜2か月程度が必要です。そのあとにJavaScriptやjQuaryなどの動的なサイトが制作できるようになったり、レスポンシブデザインの技術を習得していくと、より実践的なスキルが身につきます。
ここまでくるのに3〜6か月ほどかかることが多いです。
次に、ReactやVue.jsといったフロントエンドフレームワークやNode.jsやPHPなどのバックエンド技術を学んでいくと副業で受注できる案件の幅も広がりますが、さらに6か月から1年程度の学習が必要になります。
独学で勉強していくポイントは、学んだ知識を使って実際にポートフォリオ制作や小さなWebサイトを作成していくことで、知識が身につきやすいですよ。
副業でWeb制作を行うにはどんな作業環境が必要なの?


副業でWeb制作をするのに必ず必要なものは以下です。
- パソコン
-
- CPU : Core i5以上(快適な動作のため)
- メモリ:8GB以上(16GB以上推奨)
- ストレージ:SSD搭載(256GB以上推奨)
- 画面サイズ:13インチ以上(外部モニターがあればさらに効率的)
- インターネット環境
-
高速かつ安定したインターネット接続が必要です。
- デスクと椅子
-
長時間の作業に適したものを選びましょう。
まずWeb制作を行う上での必須アイテムが「パソコン」です。そして次に必要なのが「インターネット環境」となります。正直いうと「パソコン」と「インタネット環境」さえあれば、それだけでWeb制作に関することを学べます。
効率的に作業が行える環境の紹介はこちらの記事で紹介していますので、作業環境をこれから作っていこうと考えている方はぜひ、参考にしてください。


ただ、パソコンといっても大きく分けて2種類あって「Windows」と「Mac」があり、どちらを購入すればいいのか悩みますよね。これは人によって使い勝手や好みがあると思いますが、私、個人としてはMacを選択することをおすすめします。
理由としては、ホームページのデザインなどでMacBookを使っている方が多いからです。ホームページを制作したり、スマホアプリを作ったりと開発者の多くはMacBookを利用している割合が高いので、制作を進めていく上で、同じOSを使っている方が操作方法や使い方で都合がいいです。
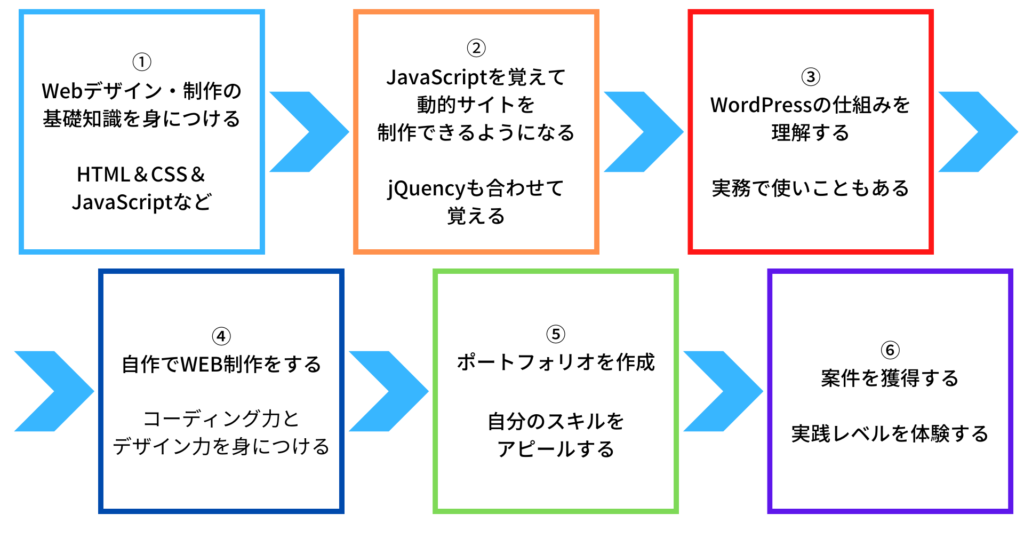
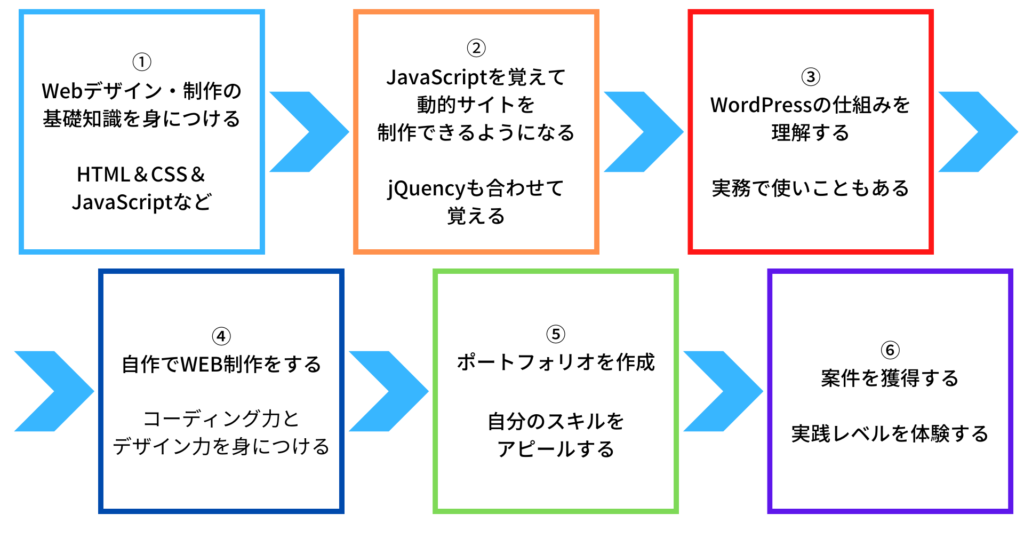
Web制作のスキルを独学で学んで副業として活躍するための6ステップ


まずは、Web制作を独学で学びコーディングで稼げるようになるまでの道のりを解説していきますが、ステップとして6つのステップがあります。
ステップ① HTMLやCSSなどの基礎知識を身につける
Web制作を副業ではじめるには、デザイン通りに作っていく必要があります。まずは、動きのないサイトが作れるようになるためにHTMLとCSSを理解してデザイン通りにサイトを作れるようになりましょう。
はじめてWeb制作に挑戦する人が基礎を学ぶなら、「YouTube」や「Progate」、「ドットインストール」がおすすめです。
はじめは基礎ばかりで、やっていてもあまり面白くないかもしれませんが、この基礎が大事になってきます。全体の把握とコードの基礎を固めていくために、実際に手を動かしながらしっかりと学んでいきましょう!
ある程度スキルが身に付いたなと感じたら、自分でゼロから考えて模擬実装をやっていきましょう。この時に大事なポイントが、わからないコードがあれば、調べてる、そしてコーディングして、変化を確認する、を繰り返し行うことです。
時間はかかりますが、確実に知識の定着はしていくので副業として成り立つまで繰り返し行っていきます。ゼロから模擬サイトを作成するとなるとデザインも考えなくてはいけませんが、この段階では一旦、デザインはスキップしてコーディングができるようになっているかだけを確認しましょう。
デザインは以下のサイトを参考に真似して作成してもOKです。模擬で作成したポートフォリオとしても活用できるので、最後まで作成をするようにしましょう。
- デイトラ
- フリーホームページ
ステップ②JavaScriptを覚えて動的なWeb制作ができるようにする
HTMLとCSSだけでは静的サイトしか作成できないので、動的なサイトを制作するにはJavaScriptを習得しておく必要があります。
- 静的サイトはHTMLとCSS
- 静的サイトはJavaScript
現在のWebサイトはスクロールしていくとふわっとコンテンツが出てきたり、トップページに様々写真や動画などをスライドショーで表示させるサイトがたくさんあります。動きのあるサイトの方が訪れた人の興味を引き出しやすくなるので、スキルとしてもっておくことをおすすめします。
こちらを学ぶ際にもまずは、「Progate」と「ドットインストール」がおすすめです。
ステップ③Wordpressの仕組みを理解する
Web制作ではWordPressを使用したサイト制作の案件が多く、仕事の幅を広げていくためにはWordPressの仕組みを理解しておくと良いでしょう。
WordPressは無料から有料まで様々なテーマがあったり、自分でいちから作ることも可能です。まずは、Wordpressの中身を理解することを前提におすすめ書籍をご紹介します。
おすすめの書籍はこちら「いちばんやさしいWordPressの教本」です。
実際の表示画面に沿った解説がされており、この本を読みながら操作方法を覚えることができるので、はじめてWordPressを触る人にとってはわかりやすい本となっています。
ステップ④自作でWeb制作をする
ある程度知識やスキルがみについたところで、次に行うのが自分でサイトを作ってみることです。いきなり自分で考えて作ってみようなんて言われてもどんなサイトを制作すればいいのか思いつかない方もいると思います。
そんなときは、自分の趣味であったり、普段行っているお店に合うサイトを想像しながら考えてみましょう。また、方向性が決まったけど、デザインが浮かばない場合は既存のサイトを参考にするといいでしょう。ただし、そのまま構成を真似するのは著作権の問題でNGのため注意が必要です。
もし、自分の趣味や既存のサイトで制作してみたいものが浮かばない人におすすめなのが「フリーホームページ.net」です。ジャンル別に分けられており、どの分野がどんなサイトになっているのかをみることができます。全て静的なサイトではあるのですが、どのサイトも初心者とは思えないほどの出来栄えです。
さらに、フリーホームページ.netを利用するポイントは掲載されているデザインが商用として扱うことができます。どういう事かというと一連のデザインをそのままクライアントに提案ができます(流石に写真や文章は変更する必要がありますが)



案件を獲得する為には今までの実績をまとめたポートフォリオを制作して案件獲得に向けた準備をしていきますが、ポートフォリオに掲載することも可能です。
ステップ⑤ポートフォリオを作成する
案件を獲得する前の最後とのステップとして、今まで学んだことをかたちにして、クライアントにアピールする材料を用意していきます。少なくとも自作したサイトを3つぐらい用意しましょう。
ポートフォリオがあるのとないのでは大きく違い、自分がどんなWeb制作をできて、どんなスキルを持っているのかを見てもらえますし、クライアントを納得させるための安心材料となります。
ポートフォリオがなかった場合はクライアントは「この人は何ができるのか?」「任せて大丈夫なのかな?」と不安になるため、なかなか案件獲得にはいたりません。
そのため、早くWeb制作の案件を獲得する為にもしっかりと案件を獲得しやすい状況を作っていきましょう。
ステップ⑥案件を獲得する
Web制作を行うスキルも身につき、ポートフォリオの準備ができたところで実際に案件を獲得していきます。
初心者の人が、案件を獲得するならはじめはランサーズやクラウドワークス ![]()
![]()
ただ、実績がないとなかなか案件が取れないので、やはりポートフォリオの完成度が重要になってきます。
フリーランスエンジニアもありますが、クラウドソーシングサイトとは違い単発の仕事ではなく、1つのプロジェクトに参画して様々な対応をしていきます。
フリーランスエンジニアで契約すると月30万円、高い契約になると100万円を超えるような契約をする事も可能ですが、報酬が高い分、求められるスキルも高くなるため、始めのうちはクラウドワークスやランサーズで実績を積んでからチャレンジしてみましょう。
Web制作スキルを独学で学ぶなら参考書や動画がおすすめ


プログラミングスクールなどには通わず、独学で学習していくならさまざまな方法を組み合わせて勉強をしていく必要があります。そこで、ここからは私が実際に独学で勉強した方法でおすすめの学習方法を紹介します。
- Web制作のことを参考書で学ぶ
- Web制作を動画で勉強をする
- 学習サイトでWeb制作を勉強する
それぞれの学習ポイントを理解しておくと、効率的な勉強が可能です。それぞれ、詳しく解説をしていきます。
Web制作のことを参考書で学ぶ
Web制作をはじめたばかりのときは、参考書で勉強をするのをおすすめします。Web制作に関する参考書はとても多くどの本を選べばいいのか悩むでしょう。
Web制作の技術はすぐにかわってしまうため、発売されてから古い参考書を買うと内容が古く参考にならない場合があります。そのため、参考書を購入するときは発売されてから3年以内のものを選ぶといいでしょう。
自分がいくつか購入したなかで、おすすめの参考書が以下です。


『1冊ですべて身につくHTML & CSSとWebデザイン入門講座』という参考書で、はじめてWeb制作に触れる人向けにまとめられた本、サイト作成のことを一通り実践しながら学ぶことができます。
Web制作を動画で勉強をする
Web制作の勉強するなら、Youtubeやドッドインストールの動画を活用して勉強するのもおすすめです。
Youtubeでは、現役でWeb制作を仕事にしている方が、とてもわかりやすく解説をしています。さらに、非常に多くのHTML・CSSの解説動画がアップロードされているので、いろんな技術を学ぶことができるとのでとても勉強になります。
ドットインストールでは3分間のレッスン動画で8,000本以上の動画をみることができます。ただし、無料で見れる数は限られているので月額1,280円(税込)のプレミアムに登録すれば全てどの動画が視聴できたり、現役エンジニアへの質問もできます。
動画は何度でも見ることができて、自分の手を動かしながら実践に近い技術を勉強することができます。自分に必要なスキルを選択しながら学べるのはとても魅力的な勉強方法ですよね。
学習サイトでWeb制作を勉強する
オンラインにプログラミングの学習サイトがあり、無料でWeb制作の勉強ができます。
イラストやスライドが用いられていて、使えるスキルを実践的に学ぶことができます。コードを書いて結果を確認しながら学習を進めることができ、手軽にプログラミングを始められます。
なかでもおすすめの学習サイトがプロゲートです。「初心者から創れる人」になることを目標にしたオンラインのプログラミング学習プラットフォームでHTMLやCSS、JavaScript、jQueryといったプログラミング言語を15種類学ぶことができます。
プロゲートも無料と有料と分かれており、有料プランは月額990円から利用ができます。


はじめは無料プランで始めてみて、自分に合っているなと感じたら有料プランに移行してさまざまなプログラミング言語を学ぶといいでしょう。
Web制作スキルを独学で学ぶときに挫折しないコツ





一人でWeb制作の勉強をするのは、長続きするか不安ですよね
Web制作のスキルを独学で身につけていく場合、挫折しないコツが以下4つあります。
- 最初に目標をしっかり決めておく
- まとまった学習時間を確保する
- 自分の制作したものを見てもらえる環境を作る
- 相談できる方を見つけておく
効率の良くWeb制作のスキルを身につけて副業で活躍していくには、注意点を把握することは非常に重要ですので、ぜひ参考にしてみてください。
最初に目標をしっかり決めておく
Web制作の勉強を始めるときには、まず目標を明確に設定しましょう。
目標があると、学習の方向性がきまり、自分がどこに向かって努力しているのかが明確になります。これにより、無駄な時間を使うことなく、効率的に学習を進められます。また、目標はモチベーションを維持するのにとても大切で、途中でモチベーションが下がったときでも「これを達成したい」という気持ちが後押ししてくれますよ。
たとえば、「Webサイト制作会社に就職する」「Web制作を副業としてできるようになる」など、具体的な目標を設定することで、自分が何をすべきかが明確になります。その目標に向けて計画を立て、小さなステップを踏んで進んでいけば、達成感を得ながら勉強を続けることができるでしょう。
反対に、目標がないまま勉強を始めると、何を学ぶべきか分からず、途中で挫折してしまう可能性が高くなってしまいます。目標を定めることは、副業を始めるために必要です。自分が本当に達成したいことを考え、それに向けて勉強をしていきましょう。
まとまった学習時間を確保する
勉強を始めるなら、だらだらと長い期間勉強するのではなく、短期間で終わるようにまとまった学習時間を確保しましょう。
短期間で行ったほうが、集中力が切れずに勉強ができるのと学んだことを忘れにくいメリットがあります。一方で長期間の学習では、徐々に勉強をしなくなり、途中で辞めてしまう可能性が高くなります。
しっかりと目標を達成するためにも毎日30分〜1時間程度の勉強時間を確保して、学習習慣を身につけましょう。勉強をする習慣をつけると、少ない回数でも学びの質が高まるでしょう。
効率的な学習を進めるためにも、まとまった時間を確保して勉強に取り組むことを心がけましょう。
自分の制作したものを見てもらえる環境を作る
自分の制作したものを他人に見てもらうことで、周りがどんな反応を示すのか確認することができます。
とくに、Web制作は多くの人に見てもらうサイトを作成するため、自分のアウトプットを発表し、フィードバックを受けることで大きく成長できます。他者の視点は、自分では気づけなかった改善点が見つかり、スキルの向上につながるからです。
また、作成したサイトを見てもらう環境があると、モチベーションも維持しやすくなりますよね。誰かが自分の努力の成果を見て評価してくれると思うと、さらに良いものを作ろうと意欲が湧きます。
SNSやブログで公開したり、学習グループや専門コミュニティに参加するのも有効です。他の人からの意見やアドバイスが、自分の成長を後押ししてくれるでしょう。



学びを一人で完結させず、アウトプットを共有できる環境を作ることで、学習をより充実させましょう。
相談できる方を見つけておく
勉強を始める際に相談できる人を見つけておくことは、学習を効率的かつ継続的に進めるためにとても有効です。
一人でWeb制作をおこなっていると必ずわからないことに直面する瞬間があります。このときに信頼できる相談相手がいれば、問題の解決が早くなるだけでなく、間違った方向に進むリスクも減らせます。
勉強の進め方や成果について意見をもらうことで、自分の進捗を客観的に見直すきっかけになります。上手くいかないときにアドバイスをもらったり、小さな成功を共有して励ましてもらったりすることで、挫折を防ぐことができますよね。
勉強を始める前に、相談できる人を探しておくことで、学習をより充実させることができるでしょう。
Web制作を独学で学ぶのが難しい方はスクールを検討してみる


Web制作を副業として行っていく上で必要なスキルと案件獲得までに必要な道のりを紹介してきました。
- Web制作の基礎知識を身に付ける
- JavaScriptを覚える
- WordPressの仕組みを理解する
- 自作でWeb制作をする
- ポートフォリオを作成する
- 案件を獲得する
上記のことを順番にやっていき案件が獲得できるようになるには6ヶ月ぐらいかかる見込みです。その6ヶ月の間は沢山の苦戦と悩みがあり、その分のスキルが身につく事ができるでしょう。
その一方でweb制作のスキルを身に付ける事が難しいと判断して諦めてしまう人も中にはいます。確かに独学でWeb制作のスキルを学ぶことは可能です。しかし、6ヶ月も待ってられない方や誰かに教わる環境が欲しいと思っている方はプログラミングスクールを受講するか検討をしてみるといいでしょう。
以下の記事ではWeb制作のスキルを身につけることができるおすすめのプログラミングスクールを紹介しています。スクール選びの方法も紹介しているので是非、参考にしてみてください。


独学やプログラミングスクールで学んだことを、今度はクライアントへ「私、これだけできますよ」とアピールして信頼を得ていかなくてはいけません。
未経験でこれといった実績もない方に重要で、高額な案件を任せることはクライアント側も躊躇う事が多くあるでしょう。
まずは、Web制作を独学で行う時は「スキルを習得してはじめてスタートラインに立てた」と考えながら確実にスキルを見つけて質を高めていきましょう。
Web制作のスキルを身に付けるなら、必ずしっかりと計画をたて、必要なスキルを学び、認められる実績を積み上げていくことが重要です。


「Web制作を独学で学び副業として稼げるまでの道のり」のまとめ
ここまで、Web制作を独学で学び稼げるまでの道のりと独学で学ぶ事が難しい方に向けて様々な方法を解説していきました!
学んでいく方法は人それぞれ合うものが違うので失敗しない為にも自分にあった方法を見つけ出し、しっかりと副業で稼げるように学んでいきましょう。


無料体験や無料カウンセリングを行うことでより自分に合った勉強方法を見つけることができてスムーズにスキルを習得する事ができて、早く副業として成り立つ事が可能です。


\初心者におすすめのプログラミングスクール3選!/
  テックアカデミー |   ZeroPlus Gate |   コードキャンプ | |
|---|---|---|---|
| 特徴 | 5万円分の副業案件保証 週2回のマンツーマンメンタリング 24時間いつでも相談OKなチャットサポート 転職サポート | 学習サポート 面談プロの講師に何回でも質問可 | 完全1対1のマンツーマン指導 転職支援オプション AIによるチャットサポート オリジナルカリキュラム キャリア相談 |
| 学べる言語 | HTML/CSS JavaScript・jQuery Ruby etc… | HTML/CSSの基礎 JavaScript Webデザイン WordPressの操作 | HTML/CSSなどのコーディングスキル Web開発スキル CMS開発スキル |
| 補助金 | あり | なし | あり |
| 分割払い | あり | なし | あり |
| 転職サポート | あり | あり | あり |
| 返金保証 | あり | なし | あり |
| 無料体験 | あり | あり | あり |
| 受講期間 | 8週間〜 | 30日 | 6ヶ月〜 |
| 料金 | はじめての副業コース:175,600円(税込)〜 Web制作実践セット:362,900円(税込)〜 ※補助金適用後 | 無料 ※毎日先着制で無料 | 198,000円(税込)〜 ※レッスン回数で変動 ※補助金適用後 |
| TechAcademy [テックアカデミー] | ZeroPlus Gate | (自由テキスト) |



コメント