「Web制作を副業としてやりたいけど何をすればいいのかわからない」
「未経験だけどWeb制作を副業にして収入を得たい!」
最近では、数ある副業のなかでも比較的多くの方が挑戦を考えているのが「Web制作」です。専門スキルは必要ですが、案件の単価も高く稼げるからです。
しかし、Web制作をやったことがない方はどのようにWeb制作に必要なスキルを身につけていけばいいのか悩んでいる方も多いのではないでしょうか。
そこで、この記事では一度もプログラミングを扱ったことがない未経験者がWeb制作を副業として案件が受注できるようになるまでの方法を詳しく解説していきます。
Web制作に必要なスキルやスキルを身につけるためのおすすめのスクールなどを紹介しているので、ぜひ参考にしてみてください。
■この記事は以下の内容が書かれています
- 副業Web制作の仕事内容
- Web制作に必要なスキルや知識
- 副業初心者におすすめのWeb制作のスキルを学ぶ方法
- おすすめのスクールの紹介
■この記事でわかること
- 副業Web制作者になるまでの方法を知りたい方
- Web制作をやりたいけど自信がない方
- 副業を始めたいけど、どうすればいいのかわからない方
それでは早速スタートします。

\初心者におすすめのプログラミングスクール3選!/
 DMM WEBCAMP |  レバテックカレッジ |  | |
|---|---|---|---|
| 特徴 | 転職成功率98.8% 約8,000人のIT人材を輩出 マンツーマン指導 | 大学生/大学院生の就活まで支援 全く経験がない人でもOK オンラインなら24時間 | 即戦力のWebエンジニアになれる Rubyアソシエーションの 認定教育機関 |
| 学べる言語 | HTML/CSS JavaScript・jQuery Ruby etc… | HTML/CSS・JavaScript SQL・PHP Ruby/Ruby on Rails etc… | HTML/CSS Ruby・SQL JavaScript |
| 補助金 | あり | なし | あり |
| 分割払い | あり | あり | あり |
| 転職サポート | あり | あり | あり |
| 返金保証 | あり | あり | なし |
| 無料体験 | あり | なし | なし |
| 受講期間 | 3ヶ月〜 | 3ヶ月〜 | 5ヶ月〜 |
| 料金 | 329,350円(税込)〜 ※補助金適用後 | 月額29,800円(税込) | 165,000円(税込)〜 ※補助金適用後 |
| DMM WEBCAMP
| レバテックカレッジ
|
Web制作とは?
Web制作とは、企業のホームページや通販サイト、ブログなどの企業や個人のWebサイトを新規制作やリニューアル、運営を行う仕事です。
HTMLやJavascriptなどのプログラム言語を用いてWebデザイナーが作成したデザインを、Web上で見える形にしていきます。
仕事としては、起業したり、新しい事業部を立ち上げた際に新規Webサイトが必要になりゼロから作成する場合やすでに企業が持っているWebサイトをリニューアルをしていきます。どちらもコーディングを行うことには変わりはありません。
未経験でもWeb制作を副業としてできるの?
未経験からでもWeb制作に必要な知識・スキルを身につければ副業としてできます。
未経験からWeb制作を始めるのはできないと感じる方も多いでしょう。しかし、スキルさえ身につければ年齢を問わず何歳からでもWeb制作を副業として始めるられます。ただし、副業として成り立つまでに勉強をしていくのが大変です。そのため、Web制作の知識やスキルがゼロの状態で案件を獲得することを優先するよりも、知識・スキルの獲得を最優先に考えます。
知識・スキルが身についた時点で、小規模なプロジェクトや個人のポートフォリオを作成し、経験を積んでいき徐々に仕事の幅を広げていきましょう。副業として挑戦する場合は、自分のペースで進められるため、少しずつスキルを磨きながら仕事をしていくのをおすすめします。
副業Web制作の現状は?
最近では、ITやWeb関連の人材不足が深刻化しており、副業のWeb制作者に依頼する案件が増えています。
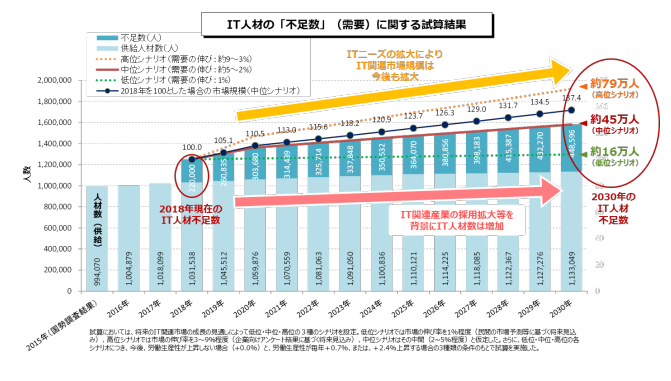
経済産業省が公表した「IT人材需給に関する調査」によると、IT関連市場は規模の拡大に伴い、2018年を基準として2030年まで、IT人材の必要数が年々増加すると予測されています。

その一方で、IT業界は進化を続けているが、人材の需要に対して供給がまったく追いつかず、2030年には最大約79万人のIT人材が不足する見込みです。IT人材の不足の主な理由は以下の通りです。
- IT需要の拡大
- 労働人口の減少
- IT技術の進展による需要構造の変化
日本は少子高齢化や労働人口が減少しているため、人材がなかなか集まらないのが現状となっています。そのため、Web制作のスキルを習得すれば、副業として活躍できるチャンスは十分にあります。
副業でWeb制作を始めるために必要なもの
副業でWeb制作を始めるには、基礎知識やスキルのほかに必要なものがあります。
- パソコンなどの作業環境
- コーディングを行うテキストエディタ
- WordPress
- Webデザインツール
効率よく、品質の高い仕事を提供できるように自分にあったWeb制作環境を整えていきましょう。それぞれ、詳しく解説をしていきます。
パソコンなどの作業環境
未経験者がWeb制作を始めるには作業に適した環境が必要です。
まず、ホームページやライティングページなど作成するためにはパソコンが必要です。特に、デザインやコーディング、サイト検証などを同時進行で行うので、スペックが低いパソコンを使用すると作業効率が落ちてしまいます。後々、パソコンを買い替えにならないようにパソコンのスペックはあらかじめ確認しておきましょう。おすすめのパソコンのスペックは以下です。
- CPU:Windowsの場合、Intel Core i5以上推奨
Macの場合、Apple M1チップ以上推奨 - メモリ:16GB
- ハードディスク:500GB以上
- OS:Windows10
iOS最新版(Mac推奨) - モニター:23.8インチ以上、フルHD(1920×1080)
Web制作をするならパソコンはMacでもWindowsでもどちらでもWeb制作ができるので、使い慣れているものを使うといいでしょう。
自宅で作業する場合は、必要なツールや書類を整理し、効率的に作業ができる環境を整えましょう。しっかりとした作業環境を用意することで、Web制作の副業がスムーズに進み、より高品質な仕事ができるようになります。

コーディングを行うテキストエディタ
コーディングを行うためにはテキストエディタが必要です。初めてでも簡単に使いこなせるエディタを導入できると、コーディングの作業がスムーズに進み仕事の幅も広がります。
Web制作では、フレームワークやライブラリの活用が効果的です。以下は、よく使用されるものの一部です。
- React
- Angular
- Vue.js
 しょうしーど
しょうしーどフレームワークやライブラリは、コードの再利用性や開発効率の向上に役立ちます。
WordPress
多くのクライアントがWordPressを使用しているので、この知識を持っているだけでWeb制作の多くの案件に対応できるようになります。
HTMLやCSSを使わなくてもWebサイトを構築できる「CMS(コンテンツマネジメントシステム)」というものがあります。
企業や個人のブログ、ビジネスサイトなど、さまざまな目的に合わせたWebサイトでWordPressは利用されており、WordPressを理解していればサイト制作も効率よく構築できるため、Web制作にも大いに役立ちます。
WordPressの基本的な使い方はテーマやプラグインを活用して、デザインや機能を自由にカスタマイズしていきます。また、コーディングスキルを組み合わせることで、さらに高度なカスタマイズや独自のデザインを実現できるため、仕事の幅が広がるでしょう。


Webデザインツール
Web制作を副業として行いたい場合、下記の3つのツールは使えるようにしましょう。
Illustratorはロゴやアイコン、イラスト、バナー広告などを作成する際に使用し、Photoshopは画像の編集に使用するソフトです。
デザインツールを使いこなせれば、Web制作の仕事をスムーズに進められることが可能になるほか、使用できるツールが多ければ仕事の幅も広がります
Web制作の副業で行う魅力とメリット
Web制作を副業として行うことは以下の魅力、メリットがあります。
- 柔軟な時間管理が可能
- 副業の収入が高い
- 自己成長とスキルアップができる
- 将来的なキャリアチャンスがある
順番に紹介をしていきます。
柔軟な時間管理が可能
Web制作は基本的にオンラインで行われるため、クライアントの打ち合わせや納期の期限に合わせつつ、自分の都合に合わせて作業時間を調整することが可能です。
例えば、日中は本業に専念し、夜間にWeb制作の作業を行うなど、自分の生活リズムに合わせた柔軟な時間管理を行うことができます。本業とのスケジュール調整がしやすく、自分のペースで仕事ができる点が魅力的ですね。
また、Web制作の副業では、プロジェクト単位で仕事を進めることが一般的です。そのため、自身のスケジュールに合わせてプロジェクトを受けるか選択することができます。
仕事が忙しい期間や予定がある場合はプロジェクトを選ばず、余裕のある期間に集中して仕事を進めることもできるでしょう。
副業の収入が高い
Web制作の副業は、自身のスキルや時間を活かして収入を得られます。
クライアントからのプロジェクト依頼やフリーランスプラットフォームを通じて仕事を受けることで、追加の収入源を確保できます。また、Web制作関連の案件は単価が高い傾向があります。
そのため、高いスキルと経験は収入を向上させる要素です。自身のスキルを高めるために学習し、実践的な経験を積むことで、クライアントに対して高品質なウェブサイトやアプリを提供します。
これにより、プロジェクトの単価やクライアントからの信頼度が高まり、収入の向上につながる可能性があります。
自己成長とスキルアップができる
Web制作の副業は、未経験者でも始められる一方で、新しいスキルや知識を身につける機会も提供してくれます。
プロジェクトを通じて自身のスキルを磨き、より高度なWeb制作の技術やツールに触れることができます。さらに、Web制作は常に進化しており、新しい技術やツールが登場します。
副業としてWeb制作を行うことで、新しい技術やツールに触れる機会が増えます。例えば、最新のフレームワークやライブラリ、デザインツールなどを学びながら、自身のスキルをアップデートすることが可能です。
プロジェクトに取り組む中で、自身のアイデアやセンスを活かし、魅力的なウェブサイトやユーザーエクスペリエンスを作り出していきましょう。自己表現の場として、クリエイティブなチャレンジを楽しむことが大切です。
将来的なキャリアチャンスがある
Web制作の副業を通じて、実績やポートフォリオを積み上げることで将来的なキャリアチャンスが広がる可能性があります。
自身の実績や技術力が認められることで、より高単価の仕事やフルタイムのWebデザイナー・開発者としてのキャリアにつなげることができます。
そして、将来的には独立したフリーランスとして活動することも可能です。副業を通じて自身のスキルや実績を積み重ね、安定した収入源や自由な働き方を得ることができます。
また、副業を通じてビジネスのノウハウやクライアントベースを築くことで、将来的に自身の会社を立ち上げる起業の道も開けるかもしれません。
Web制作を副業で行うために必要な基礎知識とスキル
Web制作に必要な基礎知識やスキルをご紹介をします。
- コーディングスキル
- Webデザインの知識
- プログラミングツールが扱えるスキル
- UI/UXデザイン
- SEO対策
どんなスキルが必要かしっかりと理解し、自分に必要な知識を身につけていきましょう。それぞれ、詳しく解説をしていきます。
コーディングスキル
Web制作はデザインされたホームページを形にする仕事のため、Webサイトを作るためにコーディングを行う時があります。その際に必要なスキルが以下です。
- HTML
- CSS
- Sass
- JavaScript/jQuery
- CMS
- PHP
- Ruby
Web制作するうえで使うスキルはたくさんありますが全てのスキルをマスターしなくてはならない訳ではありません。
制作するサイトに見合ったスキルを身につけていけばいいのです。また、簡単なサイトであれば広く浅く知っていればある程度形になります。
Webデザインの知識
Web制作という職業は、コーディングだけでなくデザインに関する知識があると仕事をスムーズに進めることができます。
Web制作は、ただコーディングをしていくだけでなく、Webサイトの見た目やユーザーが使いやすいレイアウトを考慮した制作ができないといけません。具体的には、色彩やフォントの選び方、コンテンツの配置バランス、そしてレスポンシブデザイン(スマートフォンやタブレットでも見やすいデザイン)などが含まれます。
Web制作においてもデザインを理解した上でコーディングができればサイトの品質も高まり、良いサイトを制作できます。
そのためにも、他の方が制作したWebサイトをたくさん見て、良い点や悪い点、真似したいデザインなどを把握しておくとWeb制作に活かせます。
プログラミングツールが扱えるスキル
Web制作を行うにはプログラミングツールを扱えないといけないためツールに関する基本的な用語・仕組みについては理解しておくようにしましょう。
- Webサイトの仕組み
- コーディングで使うアプリの操作方法
- 拡張機能
- セキュリティ
ツールを使いこなすことで、効率よくWebサイトを作成・修正することができ、クライアントの要望にも柔軟に対応できるようになります。
HTMLやCSS、JavaScriptを効率的に書くためのコードエディタを使いこなせるようにエディタの使い方には慣れておきましょう。有名なエディタには、Visual Studio CodeやSublime Textなどがあります。これらは、シンプルな操作性でありながら、さまざまな拡張機能を追加できるため、効率的に作業を進められます。
Web制作に欠かせないグラフィックツールや、デザインを反映させるためのフレームワークも学んでおくで仕事の範囲も広がるでしょう。
UI/UXデザイン
Web制作を副業で始めるならUI/UXデザインのスキルを持っておくと役立ちます。
UI(ユーザーインターフェース)は、Webサイトの見た目や操作性に関わる部分であり、サイト訪問者が直感的に操作できるようなデザインが求められます。一方、UX(ユーザーエクスペリエンス)は、ユーザーがサイトを利用する際の全体的な体験に関わるものです。
快適で満足度の高い体験を提供できるWebサイトは、ユーザーのリピート率を高め、クライアントからの評価も高くなります。
UI/UXデザインの知識があれば、ユーザーが迷わずに目的の情報にたどり着けるWebサイトを作成できるようになります。例えば、ボタンの配置やメニューの構成、フォームの使いやすさなど、細かい部分に配慮できるようになります。
これらのスキルがあれば、単なるデザインされたものをコーディングしていくだけでなく、ユーザー中心のWeb制作ができるようになり副業で大きく貢献できるでしょう。
SEO対策
SEO対策の知識はWeb制作を行う上で必要です。
SEO(検索エンジン最適化)は、作成したWebサイトがGoogleなどの検索エンジンで上位に表示されるようにするための技術です。
クライアントが求めるのは、ただ美しいサイトではなく、集客力のあるサイトです。SEOの知識があれば、検索結果で目立つサイトを作成し訪問者数の増加につながるWeb制作ができます。
適切なキーワードの選定、メタタグや見出しの最適化、画像の圧縮といった基本的なテクニックを理解しておきましょう。サイトの読み込み速度やモバイル対応、内部リンクの整理など、ユーザーにとって使いやすく、検索エンジンが評価しやすい構造を整えられると完成度の高いサイトを作成できるでしょう。
SEO対策の知識を持つことで未経験でも洋室なサイト作成ができ、Web制作の副業をスタートもスムーズに進められるでしょう。
Web制作を副業でやるための勉強方法
ここからは、Web制作を副業でやるための勉強方法を3つ紹介していきます。
- 参考書を用いて独学で勉強する
- プログラミングスクールに通う
- 動画サイトを活用する
私自身も本業とは全く違うWeb制作を副業にするため独学や動画サイトを活用して勉強をしてきました。私の経験をもとにどのように勉強していけばいいのかそれぞのメリット・デメリットを交えて詳しく解説していきます。
参考書を用いて独学で勉強をする
最初に紹介するのが、独学でWeb制作のスキルを身につける方法です。独学で学ぶメリットは以下の3つです。
- 費用を抑えられる
- 自分のペースで学ぶことができる
- 自分で好きなサイトを作成しながら学べる
独学で勉強を行う時は、参考書やWebサイトを参考に学んでいくため、スクールに通うための受講費用を抑えることができます。
なるべく費用を抑えてスキルを習得したい人や自分のペースで学習していきたい人など、仕事やプライベートで忙しい人も空いた時間を活用しながらスキルを習得することができます。
その一方で、独学で学んでいくデメリットも存在します。
- モチベーションを維持するのが難しい
- わからないことがあった時に自己解決しなければいけない
独学は一人で学習を続けていかなくてはいけないため、モチベーションを常に高い状態に保てずに挫折してしまう場合もあります。
例えば、コーディングしていってエラーがいくつも発生した場合、周りに相談できる方がいないため自分で解決しなくてはいけません。Web制作としてのノウハウがあるわけでもなく、どちらかというと何もスキルがない状態から始める人がほとんどでしょう。
そのためエラーを解決することができず、諦めてしまう確率が高いのが独学のデメリットです。


学習サイトを利用する
学習サイトを利用してWeb制作に必要なスキルを身につける方法もあります。そんな、オンラインプログラミング学習のメリットは以下3つです。
- 自分のペースで学習を進める事ができる
- 通学する時間がないため負担が軽減される
- 良い講師の授業が受けられる
Web制作に必要なスキルの習得はもちろんのこと、PythonなどのAIや機械学習といったプログラミング言語も自宅にいながら好きな時間に学習する事ができるのが、オンライン学習のポイントです。
そのため、スクールに行く時間や交通費などがかからないため費用を抑えられることもできます。さらに、それぞれのカリキュラムでは動画などで解説され、一緒にコーディングしていくと、どのように変化していくのかを見ることが出来ますし、分からなければ戻って何度でも聞けるので、エラーが起こっても解消できる事が多いでしょう。
さらに、一流講師の授業を自宅で受けれることも可能性としてあります。こういった質の高い講師は都心に集まっている傾向があり、地方に住んでいる人にとっては良い講師の授業を受けたくとも難しいですよね。
しかし、オンラインプログラミングスクールであれば地域の縛りがはずれ、良い講師の授業を受けることができます。
わざわざ都心まで授業を受けにいく必要もなく、地方に住んでても、平等な価格で提供され同じようにスキルを習得する事が可能です。分からなことがあればチャットなどを利用して質問もできるので、一人で悩まず着実にスキルを習得していくことができるでしょう。
その一方で、デメリットは以下が考えられます。
- 学習に必要な機器や通信環境が必要
- モチベーションの維持が難しい
- 集中できず挫折しやすい
オンラインでプログラミングスキルを学ぶためにはまず、パソコンとインターネット環境が必要になります。まだ、パソコンを持っていない、インターネットを契約していないとなるとそこから準備が必要になるので、備品の購入が発生します。
オンラインスクールの講義は自分の受けたいタイミングで受講するためモチベーションの維持が難しくなりがちです。
プログラミングスクールで勉強をする
Web制作のスキルを習得するならプログラミングスクールに行くことをおすすめします。理由としては以下です。
- 短期間で必要なスキルを身につけられる
- 自宅で学ぶことができる
- わからないことがあればすぐに相談できる
本業を続けながら、時間を作り勉強をしていくのは大変です。
時間が限られた中で集中的に行うためにはプログラミングスクールで効率的に学んでいくのは大きなメリットになります。
Web制作に必要なスキル習得だけでなく、その後の案件獲得のサポートをしているプログラミングスクールもあるため、すぐに実案件を行うことも可能です。
始めたばかりの頃は、なかなか案件を獲得することができず苦戦する方も多くいるので、サポートしてくれるのはとても助かりますよね。


Web制作を副業として始めるための事前準備
まず始めに、Web制作を副業として始めるためにやっておきたいことを紹介します。
- 会社への副業申請
- クラウドソーシングサイトへの登録
- 副業用の銀行口座
副業を行う前に、この3つは最低限やっておきましょう。なぜ、事前準備が必要なのかご説明していきます。
会社への副業申請
副業を行うということは本業があっての副業です。現在は3割ほど企業が副業解禁をしており、副業がやりやすい環境にはなってきていますが、まだ、7割は副業を、認めていません。
まずは、自分が勤めている会社が副業を認めているのかを確認をして、副業を認めているのであれば副業申請をして承認をもらっておきましょう。
これは自分が勤めている会社のルールです。たまにバレずに副業ができる方法もありますが、副業申請をしないで後で会社にバレた場合はルール違反となり罰則を受ける可能性がありますので「バレないからいいや」ではなく、ルールに沿って必ず申請はしておきましょう
最悪の場合、本業を辞めることになる可能性もありますので注意が必要です。副業の申請方法については会社によって形式が違いますので、勤めている会社の手順に沿って申請をします。
Web制作の仕事を受注するためクラウドソーシングサイトに登録する
クラウドソーシングサイトはたくさん存在しており、Web制作の仕事を取り扱っているサイトも多数ありますので、複数登録をしておくのをおすすめします。
Web制作のスキルを身につけながら、どんな案件があるかの調査をしておくと必要なスキルがわかり、効率的に勉強をすることができます。そして、スキル習得後はスムーズに案件獲得ができるので、早めに登録をしておきましょう。


副業用の銀行口座を開設する
最後に「副業用の銀行口座を開設する」です。
すでに本業とは別に使っていない口座があればいいのですが、もし、なければ副業用に銀行口座を開設することをおすすめします。理由として副業を、始めると報酬を受け取るようになります。これが年間20万円を超えると確定申告をしなければいけません。
もし、本業と一緒に管理をした場合、自分が副業でいくらもらったのかを管理しようとすると、ぐちゃぐちゃになってしまい管理がしずらいためです。
そのため副業の収入が分かりやすく・管理しやすいように本業とは口座を別にすることをおすすめします。
私自身は「楽天銀行」を利用していますが、今ではたくさんのネットバンクが存在していますが、なかでもおすすめのおすすめしたいネット銀行は以下です。
副業用に口座を開設できる銀行は数が多いので、ぜひ検討をしてみてください。
未経験からWeb制作の案件が獲得できるまでのステップ
ここからは本題でもあるweb制作の案件を獲得が出来るまで、どのようにスキルをつけていくかを5つのステップごとに紹介していきます!
- コーディングスキルを身につける
- Web制作のトレンドを調査する
- 良いデザインのサイトを模写する
- プロジェクト管理スキルを身につける
- Web制作案件をたくさん受注する
スキル習得までには個人差がありますが、Web制作を副業として始めるためのスキル習得は本業と並行して勉強しすると3ヶ月~半年ほどで習得できるでしょう。それぞれ、詳しく解説をしていきます。
コーディングスキルを身につける
副業でWeb制作のスキルを身につけるならまず、コーディングスキルを身につけましょう。サイトを作成するためには必須のスキルです。
先ほど、紹介したプログラミング言語を学んでいきます。HTMLはWebページの構造を作り、CSSはそのデザインや見た目を整える役割を担っています。この2つを左右線にスキルを習得できれば、シンプルなWebサイトを作成できるようになります。
次に、JavaScriptを学ぶことで、動的なサイトを作成できるようになり、より多くの案件に対応できるスキルが身につきます。これらの基本的なプログラミング言語は、オンラインコースやチュートリアルを利用して独学でも学習可能です。
コーディングスキルを磨いたら、練習として自分でサイトを作り、その作品をポートフォリオとしてまとめましょう。実際のWeb制作の流れを理解しながらスキルを高めていけると、案件を獲得できる確率もあがります。
時間と努力をかけてコーディングスキルを習得して、未経験からでも着実にWeb制作の副業をスタートできるでしょう。


Web制作のトレンドを調査する
Web制作は常に新しい技術が次々と登場しますので、最新のトレンドを把握しておきましょう。
最新のデザイントレンドや技術を常に追いかける習慣をつけておくと、より良いWeb制作が行え、クライアントが喜んでくれるサイトを提供できるようになります。
例えば、最近ではミニマルデザインやダークモード、マイクロインタラクションなどが人気のトレンドです。これらのトレンドを理解し、実際に自分の制作に取り入れることで、ユーザーのニーズに合ったサイトを提供できるようになります。
トレンド調査は、Webデザインに関するブログやSNS、デザインコミュニティなどをチェックしてみましょう。気の高いWebサイトを見て、どのようなデザインや機能が使われているか知識を深めていきます。
良いデザインのサイトを模写する
Web制作の案件を獲得できるようになるには、良いデザインのサイトを真似て作成をしてみるのはとても効果的です。
実績のある方が作ったサイトを参考にすると、最新のデザインやユーザビリティのトレンドを学べます。具体的には、色使いやレイアウトなど優れたデザインの特徴を観察し、自分の制作に応用していくとスキルも向上していきます。
模倣したサイトをポートフォリオとして公開できるので、クライアントに自分のスキルをアピールしましょう。少しずつ経験と実績を積むことで、未経験でも自信を持ってWeb制作の案件を獲得できるようになります。
もし、候補が見つからない場合は以下の「フリーホームページ.net」を利用し、模写をしてみてはいかがでしょうか。ある程度、実力がついてきて問題なくWeb制作ができるようになったら案件に応募し、実績を積んでいきましょう。
プロジェクト管理スキルを身につける
副業でWeb制作を行う場合は、コーディングだけでなく自分で仕事の管理を行わなければいけません。そのためプロジェクト管理スキルがとても重要です。
Web制作は、デザインからコーディング、テスト、納品まで多くの作業工程があり、効率的に進めるためにはしっかりとした管理が必要です。特に副業でWeb制作を行う場合、時間の制約がある中で複数のプロジェクトを同時に進めるため、計画的に仕事を進めるスキルが求められます。
プロジェクト管理ツールを使えば、タスクの進行状況を視覚化でき、スムーズに管理できます。プロジェクト管理スキルを身につけることで、クライアントからの信頼も得られ、未経験でも安定して案件を獲得しやすくなります。
Web制作案件をたくさん受注する
Web制作のスキルが向上してきた時点で実践に移行する理由としては、ある程度のレベルになってくると模写だけでは更なるスキルアップに繋げるのは難しくなってきます。
そのため、実践に勝るものはなく、案件を受注して実践をこなしていく事で新たな発見やスキルアップの速度を加速させることができます。
web制作の副業を得るための事前準備として進めた、クラウドソーシングサイトで自分が出来そうな案件を探してみて実践を積み重ねていきましょう。
また、クラウドソーシングサイト以外にも単発の仕事だけではなく長期契約を結ぶことができるフリーランスエンジニアとしてお仕事をいただくことも可能です。
案件を獲得してどんどんスキルアップして、自分に自信を持って取り組んでいくためにも不安を打破して取り組んでいきましょう
未経験者がweb制作の副業を始めるための方法のまとめ
ジャンルにもよりますが、副業を始めると様々なツールを利用して進めなくてはいけません。
しかも、自分で見つけて勉強をしていかなくてはいけないのでしんどい時もありますが、そこを乗り越えると副業が楽しくなってきます。
みなさんは、副業を始めるきっかけがあって、挑戦しようと考えて始めたんだと思います。
個人の力で稼ぐ充実感、難易度を味わうことができる副業に是非、挑戦してみてはいかがでしょうか。


\初心者におすすめのプログラミングスクール3選!/
  DMM WEBCAMP |   レバテックカレッジ |   | |
|---|---|---|---|
| 特徴 | 転職成功率98.8% 約8,000人のIT人材を輩出 マンツーマン指導 | 大学生/大学院生の就活まで支援 全く経験がない人でもOK オンラインなら24時間 | 即戦力のWebエンジニアになれる Rubyアソシエーションの 認定教育機関 |
| 学べる言語 | HTML/CSS JavaScript・jQuery Ruby etc… | HTML/CSS・JavaScript SQL・PHP Ruby/Ruby on Rails etc… | HTML/CSS Ruby・SQL JavaScript |
| 補助金 | あり | なし | あり |
| 分割払い | あり | あり | あり |
| 転職サポート | あり | あり | あり |
| 返金保証 | あり | あり | なし |
| 無料体験 | あり | なし | なし |
| 受講期間 | 3ヶ月〜 | 3ヶ月〜 | 5ヶ月〜 |
| 料金 | 329,350円(税込)〜 ※補助金適用後 | 月額29,800円(税込) | 165,000円(税込)〜 ※補助金適用後 |
| DMM WEBCAMP
| レバテックカレッジ
|


コメント